Jak upravit CSS panelu správce Bootstrap?
Panel správce je vytvořen pomocí šablon Bootstrap a TWIG.
Design lze upravit podle potřeby pomocí Bootstrap CSS.
V závislosti na tom, co chcete přizpůsobit, máte několik možností.
Přizpůsobení motivu CSS správce Bootstrap pomocí formuláře Obecná nastavení
- Otevřete v prohlížeči
soubor generator/generator.php - Klikněte na tlačítko Obecná nastavení

- Vyberte si svůj oblíbený motiv Bootstrap z rozevíracího seznamu z více než 20 dostupných motivů.
Šablona se aplikuje na panel správce Bootstrap v reálném čase, jakmile potvrdíte formulář. Neváhejte vyzkoušet různé šablony pro svůj projekt. -
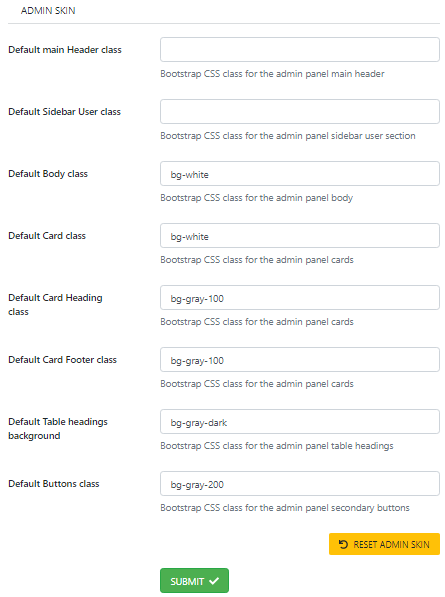
[nepovinné] Upravte část ADMIN SKIN
Všechna témata obsažená v balíčku jsou koncipována v responzivním designu a prémiové kvalitě, ale můžete si je libovolně upravit. Hlavní prvky ovládacího panelu lze snadno upravit tak, aby odpovídaly designu vašeho projektu (viz obrázek níže).

Přizpůsobení designu šablony Bootstrap pomocí CSS
Níže uvádíme několik příkladů témat s vlastními prvky CSS.
Náhled motivů Bootstrap
Změna hlavního obrázku záhlaví, obrázku uživatele postranního panelu
nebo jakéhokoli jiného CSS
- Vytvoření nového souboru CSS v admin/assets/stylesheets/
- Otevřete soubor admin/inc/css-includes.php a přidejte odkaz na soubor CSS:
<link rel="stylesheet" href="<?php echo ADMIN_URL; ?>assets/stylesheets/custom.css" type="text/css" media="screen"> - Přidejte do souboru libovolné CSS, abyste přepsali původní CSS šablony:
body { font-family: Arial, Helvetica, sans-serif; } .page-header.has-cover { background: url(../images/backgrounds/custom-header-bg.jpg); } .sidebar .sidebar-user .category-content { background: url(../images/backgrounds/custom-user-bg.jpg) 50% no-repeat; }
Přizpůsobení tématu panelu správce Bootstrap pomocí SASS a Gulp
Generátor PHP CRUD je vytvořen pomocí SASS a Gulp.
Balíček připravený k použití pro minifikaci a kompilaci SASS a Javascripts je k dispozici ke stažení na Githubu zde: https://github.com/migliori/php-crud-generator-gulp.
Tyto zdrojové soubory umožňují upravovat CSS a/nebo Javascript tématu Bootstrap Admin.
Kompilovat SASS a/nebo Javascript:
Stáhněte si nebo naklonujte repozitář Github do kořenového adresáře projektu a postupujte podle pokynů v README.
Soubory SASS
Všechny soubory SASS včetně Bootstrapu jsou umístěny v admin/assets/sass/ a zkompilovány v admin/assets/stylesheets/.
Soubory CSS se načítají pomocí admin/inc/css-includes.php.
Soubory Javascript
Všechny soubory Javascript jsou uspořádány v adresáři admin/assets/javascripts/ a jsou minifikovány ve stejné složce.
Hlavní Javascript je admin/assets/javascripts/project.js.
Ten načítá všechny závislosti projektu pomocí LoadJs.
Předpoklady
Chcete-li si přizpůsobit ovládací panel Bootstrap CSS, musíte předem:
- zakoupili a nainstalovali PHPCG
- vytvořili databázi MySQL
- vygenerovali jste svůj první seznam READ
Panel správce Bootstrap
-
Soubory a logika
- Struktura, soubory a logika panelu správce Bootstrap
-
Navigační panel
- Uspořádání a přizpůsobení panelu navigace správce Bootstrap
- Přidání odkazů na vlastní stránky v panelu navigace správce Bootstrap
-
Obsah
- Jak přizpůsobit domovskou stránku panelu správce Bootstrap?
- Jak změnit logo a hlavní nadpis panelu Bootstrap?
- Jak přizpůsobit tabulky dat správce Bootstrap?
- Jak přizpůsobit formuláře správce Bootstrap?
- Jak přeložit data a časy v panelu správce Bootstrap?
- Jak předfiltrovat seznam READ správce Bootstrap?
- Jak upravit CSS panelu správce Bootstrap?
-
Ladění
- Jak zobrazím dotaz SQL SELECT odeslaný PHPCG k sestavení seznamu READ?
- Jak zobrazit dotaz MySQL odeslaný formulářem správce?