Personalizzazione del pannello di amministrazione del database
Guida allo stile dell'interfaccia CRUD di PHP
Il pannello di amministrazione è costruito con Bootstrap e modelli TWIG.
Il design può essere personalizzato a piacere utilizzando Bootstrap CSS.
A seconda di ciò che desidera personalizzare, ha diverse possibilità.
Personalizzazione del tema CSS di Bootstrap Admin con il modulo Impostazioni generali
- Apra il file
generator/generator.phpnel suo browser. - Clicchi sul pulsante Impostazioni generali

- Scelga il suo tema Bootstrap preferito dall'elenco a discesa tra gli oltre 20 temi disponibili.
Il modello viene applicato alla dashboard amministrativa di Bootstrap in tempo reale, non appena convalida il modulo. Si senta libero di testare diversi modelli per il suo progetto. -
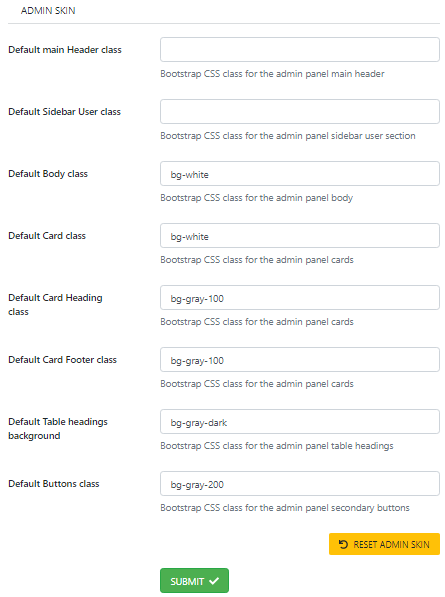
[opzionale] Modificare la parte ADMIN SKIN
I temi inclusi nel pacchetto sono tutti concepiti con un design reattivo e una qualità premium, ma lei è libero di apportare le sue modifiche. Gli elementi principali della dashboard possono essere facilmente personalizzati per adattarsi al design del suo progetto (veda l'illustrazione qui sotto).

Personalizzazione del design del modello Bootstrap con i CSS
Di seguito, alcuni esempi di temi con elementi CSS personalizzati.
Anteprima dei temi Bootstrap
Cambiare l'immagine principale dell'intestazione, l'immagine dell'utente della barra laterale
o qualsiasi altro CSS
- Crea un nuovo file CSS in admin/assets/stylesheets/
- Apra admin/inc/css-includes.php e aggiunga un link al suo file CSS:
<link rel="stylesheet" href="<?php echo ADMIN_URL; ?>assets/stylesheets/custom.css" type="text/css" media="screen"> - Aggiunga qualsiasi CSS nel suo file per sovrascrivere il CSS del modello iniziale:
body { font-family: Arial, Helvetica, sans-serif; } .page-header.has-cover { background: url(../images/backgrounds/custom-header-bg.jpg); } .sidebar .sidebar-user .category-content { background: url(../images/backgrounds/custom-user-bg.jpg) 50% no-repeat; }
Personalizzare il tema della dashboard Admin di Bootstrap con SASS e Gulp
PHP CRUD Generator è costruito con SASS e Gulp.
Un pacchetto pronto all'uso per minificare e compilare SASS e Javascript è disponibile per il download su Github qui: https://github.com/migliori/php-crud-generator-gulp
Questi file sorgenti permettono di modificare il tema Bootstrap Admin CSS e/o Javascript.
Per compilare SASS e/o Javascript:
Scarichi o cloni il repository Github nella root del suo progetto e segua le istruzioni del README.
I file SASS
Tutti i file SASS, compreso Bootstrap, si trovano in admin/assets/sass/ e vengono compilati in admin/assets/stylesheets/.
I file CSS vengono caricati con admin/inc/css-includes.php.
I file Javascript
Tutti i file Javascript sono organizzati in admin/assets/javascripts/ e minificati nella stessa cartella.
Il Javascript principale è admin/assets/javascripts/project.js.
Carica tutte le dipendenze del progetto con l'aiuto di LoadJs.
Prerequisiti
Per personalizzare il CSS della dashboard amministrativa di Bootstrap, deve farlo prima:
- hanno acquistato e installato PHPCG
- ha creato il suo database MySQL
- ha generato la sua prima lista di lettura