Comment personnaliser le panneau d'administration CSS de Bootstrap ?
Le panneau d'administration est construit avec Bootstrap et TWIG Templates.
Le design peut être personnalisé à volonté en utilisant Bootstrap CSS.
En fonction de ce que vous voulez personnaliser, vous avez plusieurs possibilités.
Personnaliser le thème CSS de Bootstrap Admin avec le formulaire des paramètres généraux
- Ouvrez
generator/generator.phpdans votre navigateur - Cliquez sur le bouton Paramètres généraux

- Choisissez votre thème Bootstrap préféré dans la liste déroulante parmi les 20+ thèmes disponibles.
Le template est appliqué à l'Interface d'administration Bootstrap en temps réel dès que vous validez le formulaire. N'hésitez pas à tester différents modèles pour votre projet. -
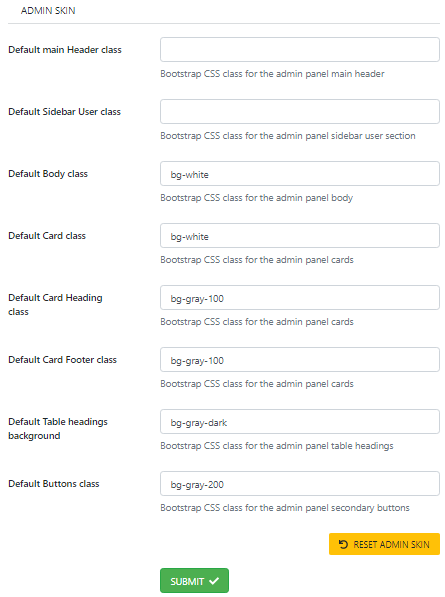
[facultatif] Modifier la partie ADMIN SKIN
Les thèmes inclus dans le package sont tous conçus en responsive design et en qualité premium, mais vous êtes libre d'y apporter vos propres modifications. Les principaux éléments du tableau de bord peuvent être facilement personnalisés pour correspondre au design de votre projet (voir illustration ci-dessous).

Personnalisation du design du template Bootstrap avec CSS
Vous trouverez ci-dessous quelques exemples de thèmes comportant des éléments CSS personnalisés
Aperçu des thèmes Bootstrap
Changer l'image de l'en-tête principal, l'image de l'utilisateur de la barre latérale
ou tout autre CSS
- Créez un nouveau fichier CSS dans admin/assets/stylesheets/
- Ouvrez admin/inc/css-includes.php et ajoutez un lien vers votre fichier CSS :
<link rel="stylesheet" href="<?php echo ADMIN_URL; ?>assets/stylesheets/custom.css" type="text/css" media="screen"> - Ajoutez n'importe quelle feuille de style CSS dans votre fichier pour remplacer la feuille de style CSS du modèle initial :
body { font-family: Arial, Helvetica, sans-serif; } .page-header.has-cover { background: url(../images/backgrounds/custom-header-bg.jpg); } .sidebar .sidebar-user .category-content { background: url(../images/backgrounds/custom-user-bg.jpg) 50% no-repeat; }
Personnaliser le thème de l'Interface d'administration de Bootstrap avec SASS et Gulp
PHP CRUD Generator est construit avec SASS & Gulp.
Un package prêt à l'emploi pour minifier et compiler SASS et Javascripts est disponible en téléchargement sur Github ici : https://github.com/migliori/php-crud-generator-gulp.
Ces fichiers sources permettent d'éditer le thème Bootstrap Admin CSS et/ou Javascript.
Pour compiler SASS et/ou Javascript :
Téléchargez ou clonez le dépôt Github à la racine de votre projet et suivez les instructions du README.
Les fichiers SASS
Tous les fichiers SASS, y compris Bootstrap, sont situés dans admin/assets/sass/ et compilés dans admin/assets/stylesheets/.
Les fichiers CSS sont chargés dans le fichier admin/inc/css-includes.php.
Les fichiers Javascript
Tous les fichiers Javascript sont organisés dans admin/assets/javascripts/ et minifiés dans le même dossier.
Le Javascript principal est admin/assets/javascripts/project.js.
Il charge toutes les dépendances du projet à l'aide de LoadJs.
Conditions préalables
Pour personnaliser le CSS de votre interface d'administration Bootstrap, vous devez au préalable.. :
- vous avez acheté et installé le PHPCG
- vous avez créé votre base de données MySQL
- vous avez généré votre première liste READ
Le panneau d'administration Bootstrap
-
Fichiers et logique
- Structure, fichiers et logique du panneau d'administration Bootstrap
-
Barre de navigation
- Organiser et personnaliser la barre de navigation de l'administrateur Bootstrap
- Ajouter des liens vers des pages personnalisées dans la barre de navigation Bootstrap Admin
-
Contenu
- Comment personnaliser la page d'accueil du Bootstrap Admin Panel ?
- Comment changer le logo du panneau d'administration Bootstrap et le titre principal ?
- Comment personnaliser les tableaux de données de Bootstrap admin ?
- Comment personnaliser les formulaires d'administration de Bootstrap ?
- Comment traduire les dates et heures dans le panneau d'administration Bootstrap ?
- Comment préfiltrer une liste READ de Bootstrap Admin ?
- Comment personnaliser le panneau d'administration CSS de Bootstrap ?
-
Débogage
- Comment puis-je voir la requête SQL SELECT envoyée par PHPCG pour construire ma liste READ ?
- Comment visualiser la requête MySQL envoyée par un formulaire d'administration ?