Customizing Your Database Admin Panel
PHP CRUD Interface Styling Guide
The Admin Panel is built with Bootstrap and TWIG Templates.
The design can be customized as desired using Bootstrap CSS.
Depending on what you want to customize, you have several possibilities.
Customizing the Bootstrap Admin CSS theme with the General Settings form
- Open
generator/generator.phpin your browser - Click the General Settings button

- Choose your favorite Bootstrap theme from the drop-down list among the 20+ available themes.
The template is applied to the Bootstrap admin dashboard in real time as soon as you validate the form. Feel free to test different templates for your project. -
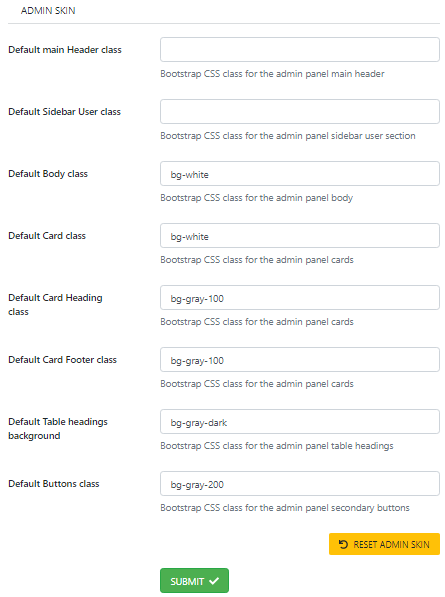
[optional] Edit the ADMIN SKIN part
The themes included in the package are all conceived in responsive design and premium quality, but you are free to make your own modifications. The main elements of the dashboard can easily be customized to match the design of your project (see illustration below).

Bootstrap template design customization with CSS
Below are some examples of themes with custom CSS elements
Bootstrap Themes Preview
Changing the main Header image, the Sidebar user's image
or any other CSS
- Create a new CSS file in admin/assets/stylesheets/
- Open admin/inc/css-includes.php and add a link to your CSS file:
<link rel="stylesheet" href="<?php echo ADMIN_URL; ?>assets/stylesheets/custom.css" type="text/css" media="screen"> - Add any CSS in your file to overwrite the initial template CSS:
body { font-family: Arial, Helvetica, sans-serif; } .page-header.has-cover { background: url(../images/backgrounds/custom-header-bg.jpg); } .sidebar .sidebar-user .category-content { background: url(../images/backgrounds/custom-user-bg.jpg) 50% no-repeat; }
Customizing the Bootstrap Admin dashboard theme with SASS & Gulp
PHP CRUD Generator is built with SASS & Gulp.
A ready-to-use package to minify and compile SASS and Javascripts is available for download on Github here: https://github.com/migliori/php-crud-generator-gulp
These sources files allow to edit the Bootstrap Admin theme CSS and / or Javascript.
To compile SASS and/or Javascript:
Download or clone the Github repository at the root of your project and follow the README instructions.
The SASS files
All SASS files including Bootstrap are located in admin/assets/sass/ and compiled in admin/assets/stylesheets/
The CSS files are loaded with admin/inc/css-includes.php.
The Javascript files
All the Javascript files are organized in admin/assets/javascripts/ and minified in the same folder.
The main Javascript is admin/assets/javascripts/project.js.
It loads all the project dependencies with the help of LoadJs.
Prerequisites
To customize your Bootstrap admin dashboard CSS you must beforehand:
- have purchased and installed PHPCG
- have created your MySQL database
- have generated your first READ list